Foodies
A Responsive Cooking Website
for Home Cooks and Food Lovers

PROJECT TYPE
Google UX Design Certificate project
TIMELINE
6 Weeks
TARGET AUDIENCE
Home Cooks + Food Lovers
ROLE
UX Designer
TOOLS
Figma
Adobe XD
Miro
RESPONSIBILITIES
Conducting User Interviews
Paper & Digital Wireframing
Low & High-Fidelity Prototyping
Conducting Usability Studies
Accounting for Accessibility
Iterating on Designs
PROBLEM
Home cooks who love trying new recipes need a fast, easy way to search for and save new recipes and cooking tutorials so they can focus more on preparing delicious food and waste less time searching for what they need.
GOAL
Design the Foodies website to inspire and educate home cooks, from novice to expert, through global cuisine. Ensure that it is user-friendly for users of all abilities and enjoyable to use by providing intuitive navigation, multiple ways to search, and a fast, simple way to save recipes and tutorials for later reference.
EMPATHIZE + DEFINE
User Research
—
USER SURVEYS
To better understand the target user, I began by interviewing 12 home cooks about their needs, desires, and frustrations in regard to discovering new recipes, saving them, and organizing them. I then organized their responses in an affinity diagram to identify key pain points.
I discovered that many respondents had a desire to quickly and easily save new recipes without too many steps or clicks and to be able to find them within their collection just as easily. However, many cooking websites are overloaded with too much information, from long narratives preceding a recipe to too many articles appearing on one page, causing users to feel overwhelmed and frustrated.

KEY PAIN POINTS
EXCESSIVE TEXT
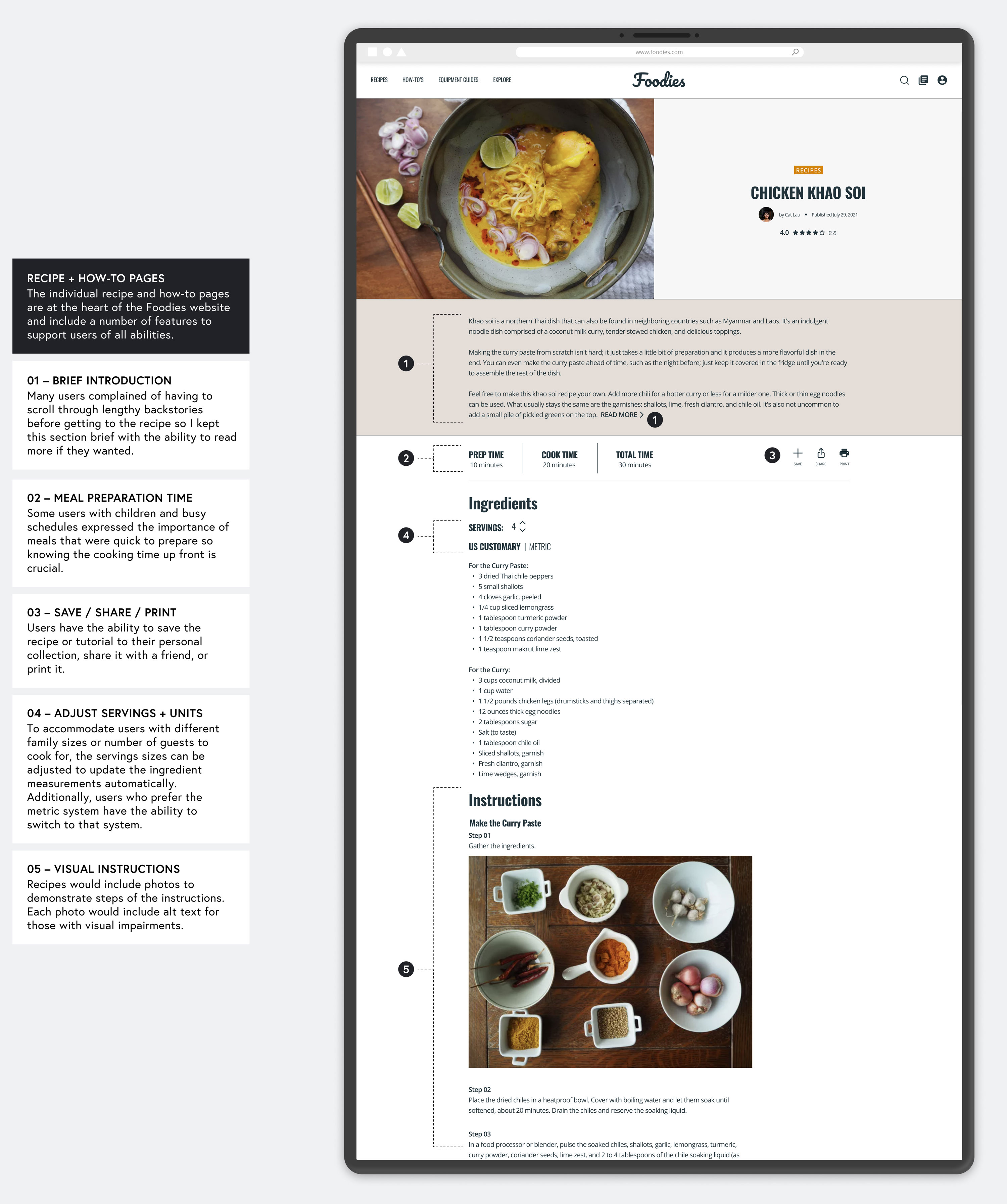
Many cooking websites include long narratives before a recipe, which causes frustration and wastes users’ time by forcing them to scroll through it to reach the recipe.
LACK OF ORGANIZATION
Most cooking websites that include the ability to save recipes lack a way to organize these recipes making it difficult for users to find what they’re looking for.
PHOTOS AND VIDEOS HELP GUIDE
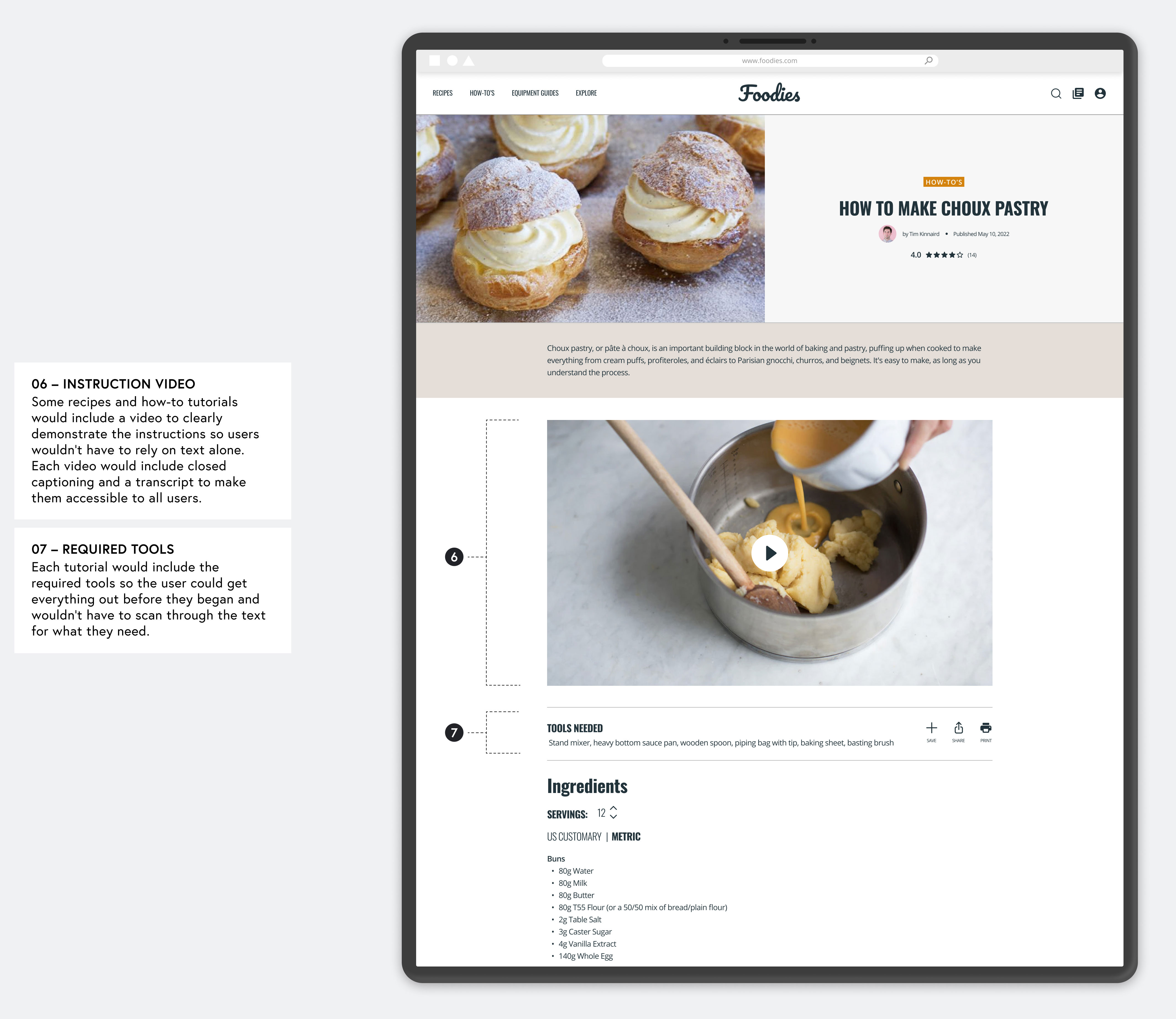
Many cooks reported that some complicated recipes were difficult to follow without a video or photos in the step-by-step instructions, but many cooking websites lack this feature.
EMPATHIZE + DEFINE
Competitive Audit
—
My competitive audit also identified that many websites that offer a way to save recipes and cooking tutorials lack a way to organize them after they are saved, making it difficult for users to sort through them if they have saved more than a few. Many also lacked search filters, making accurate searching painful slow and tedious. Additionally, all websites reviewed lacked accessibility features.

OPPORTUNITIES
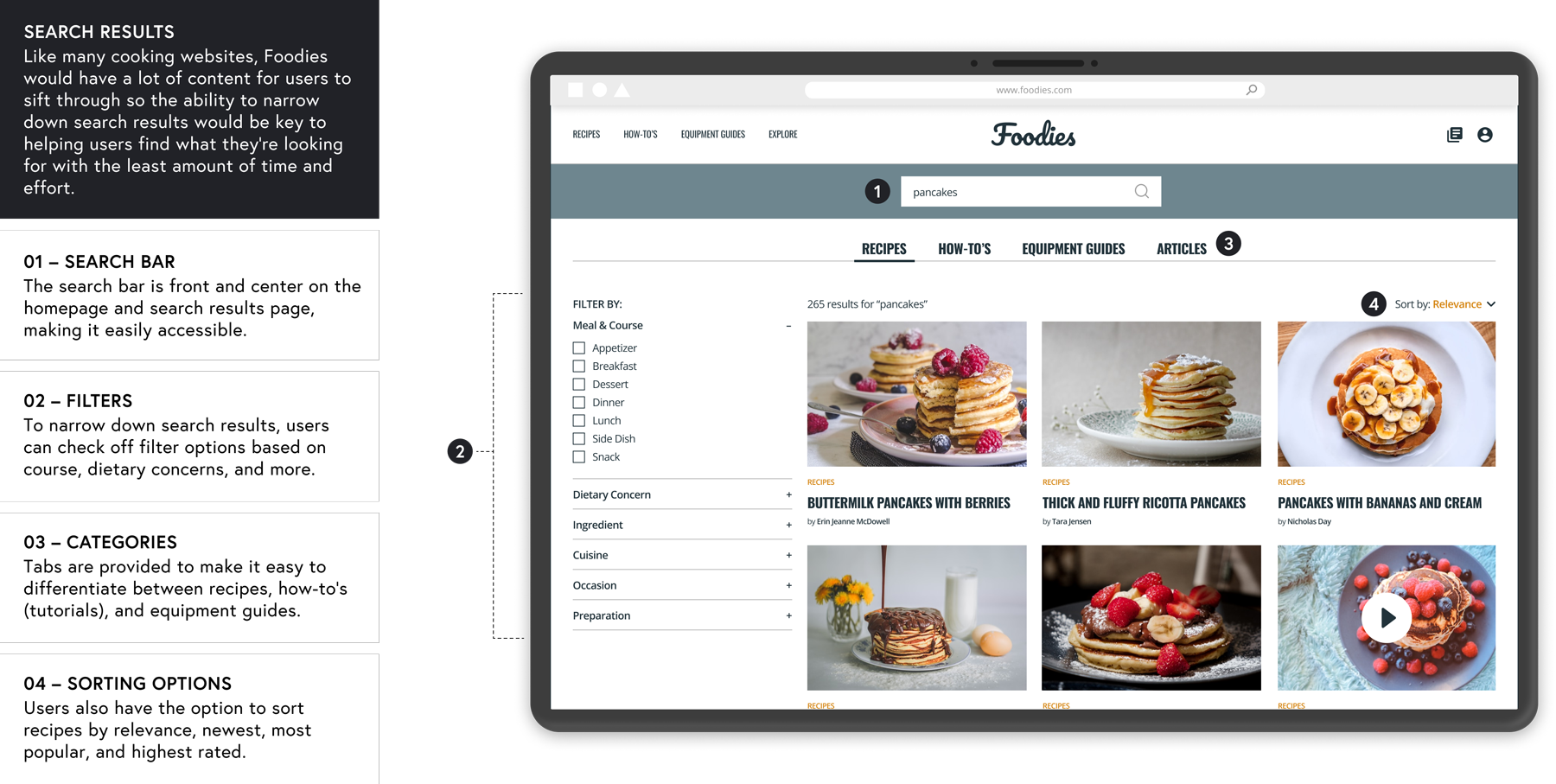
SEARCH FEATURES ARE KEY
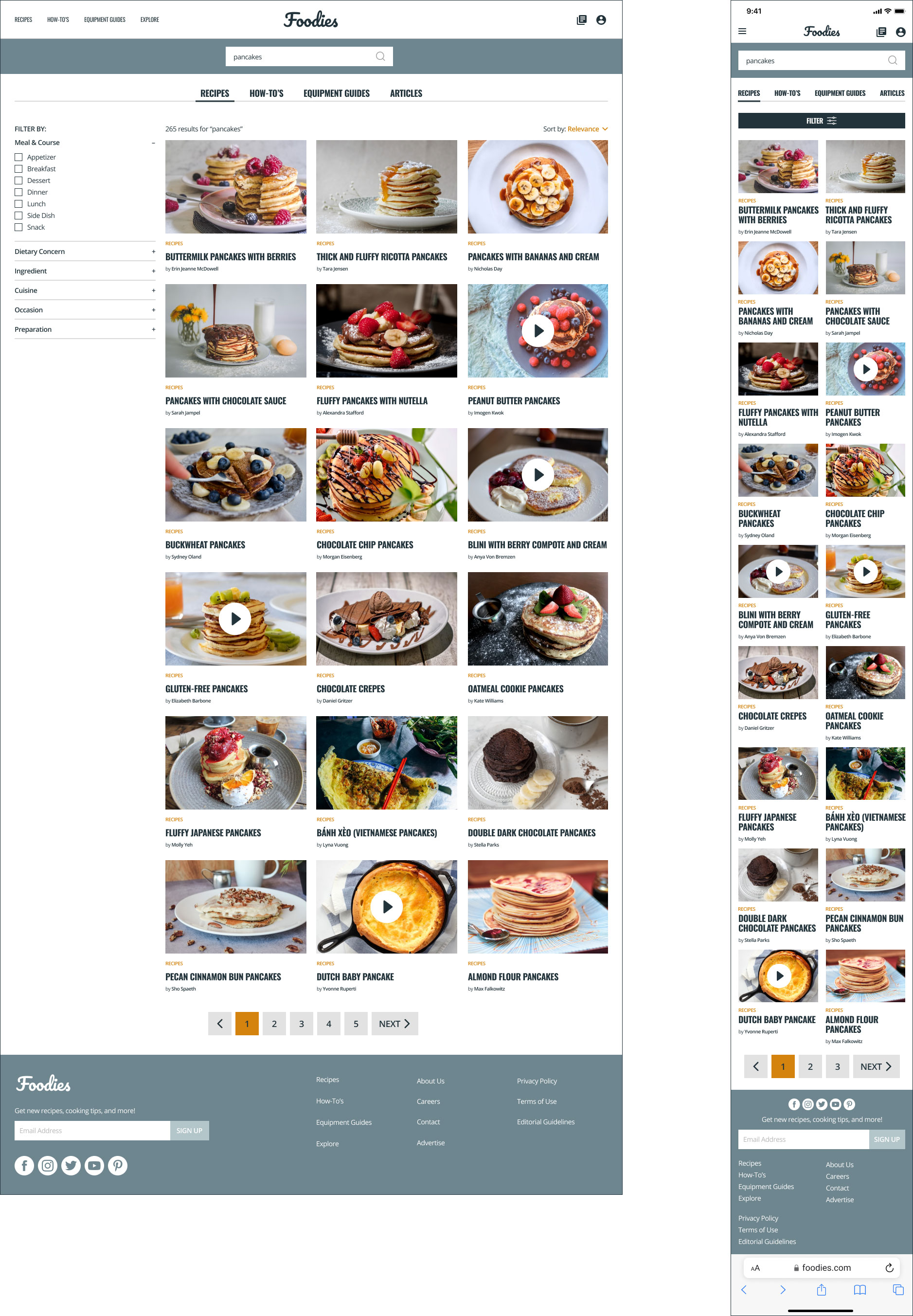
Many of the websites reviewed lacked search filters, making searching for recipes time-consuming and tedious. Additionally, search results on nearly all of the websites were not separated by category (for instance, recipes, tutorials, articles, etc), forcing users to have to painstakingly sift through results. Foodies should include extensive search filters so users can narrow their search to exactly what they're looking for.
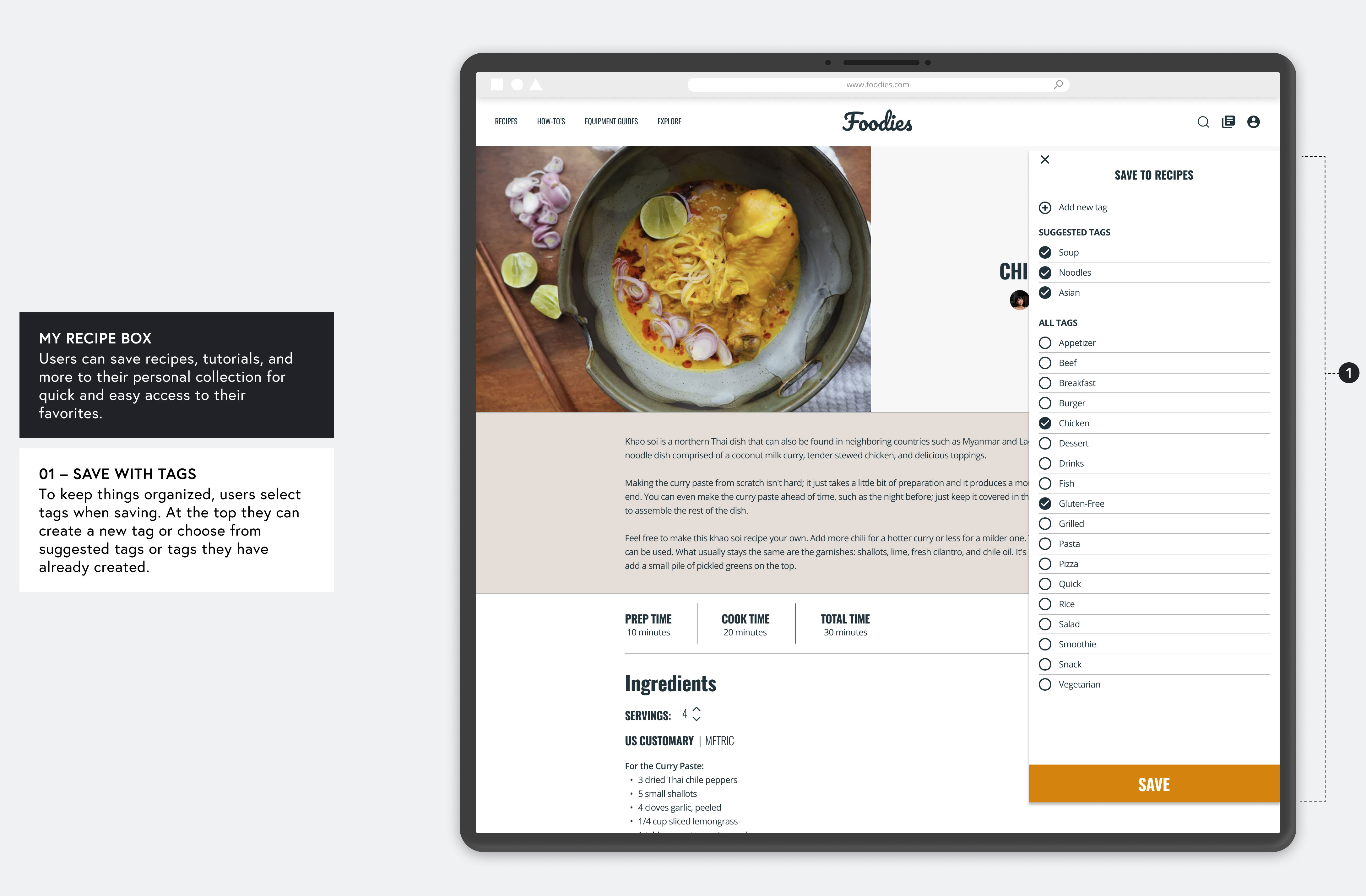
TAGS = KEY TO ORGANIZED RECIPES
All of the websites that were analyzed allowed users to save their favorite recipes (and tutorials where available), however, only two allowed users to organize their recipes – one with folders and one with tags. Tags offer the most versatility as it allows users to save their recipes in multiple categories making it faster and easier to search within their collection.
MAKE IT ACCESSIBLE FOR ALL
Many cooking websites lack accessibility features like visual recipes, assistive technology integration, and well-written alt text, which creates a barrier for home cooks with disabilities. Foodies should include these features and follow WCAG guidelines so its recipes and tutorials can be used by home cooks of all abilities.
EMPATHIZE + DEFINE
Information Architecture
—
Cooking websites require many categories for organizing recipes and tutorials so considering the information architecture was key to making sure that Foodies would be easy and intuitive to navigate. Click here to view larger.
IDEATE
Paper Wireframes
—
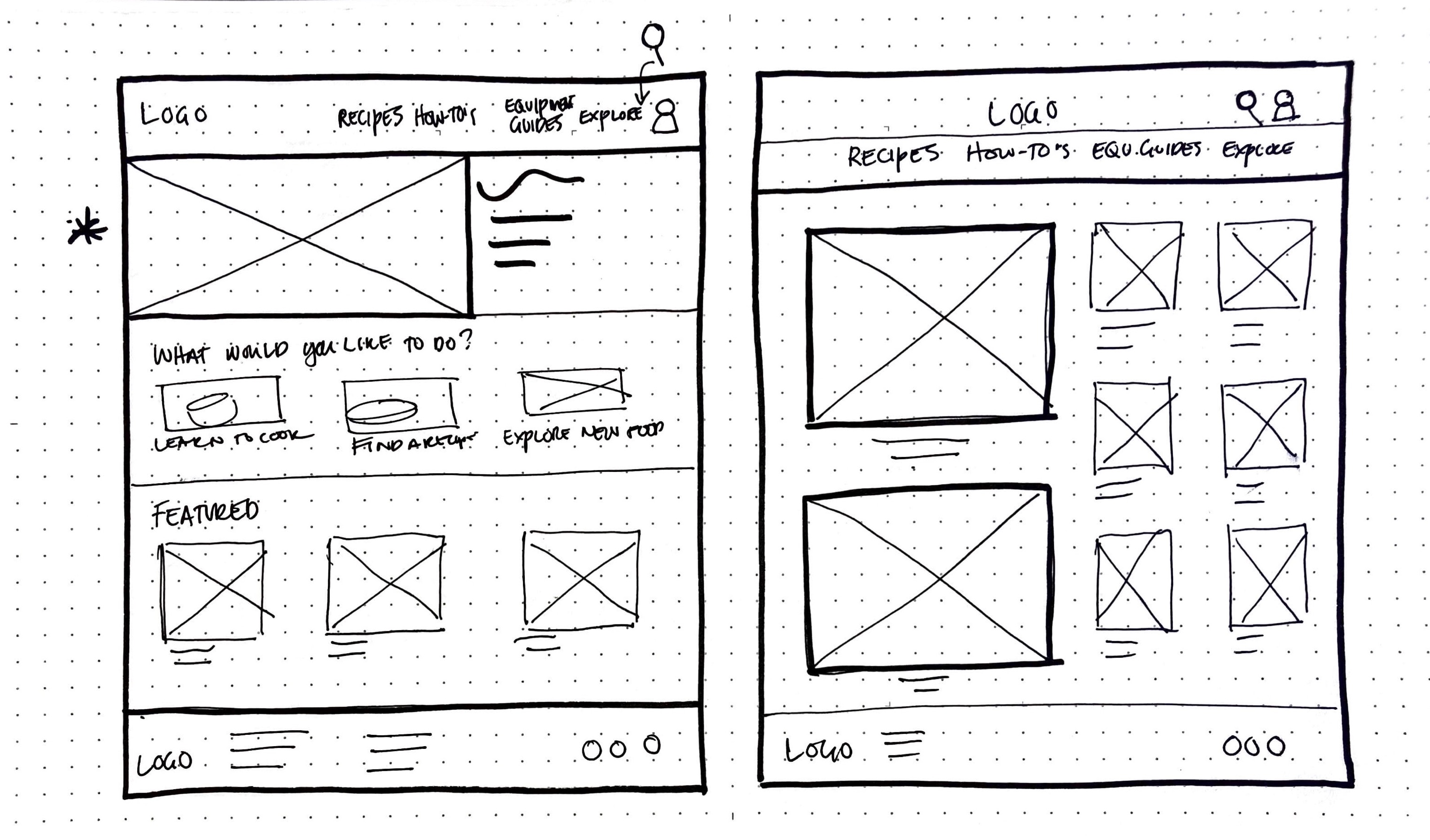
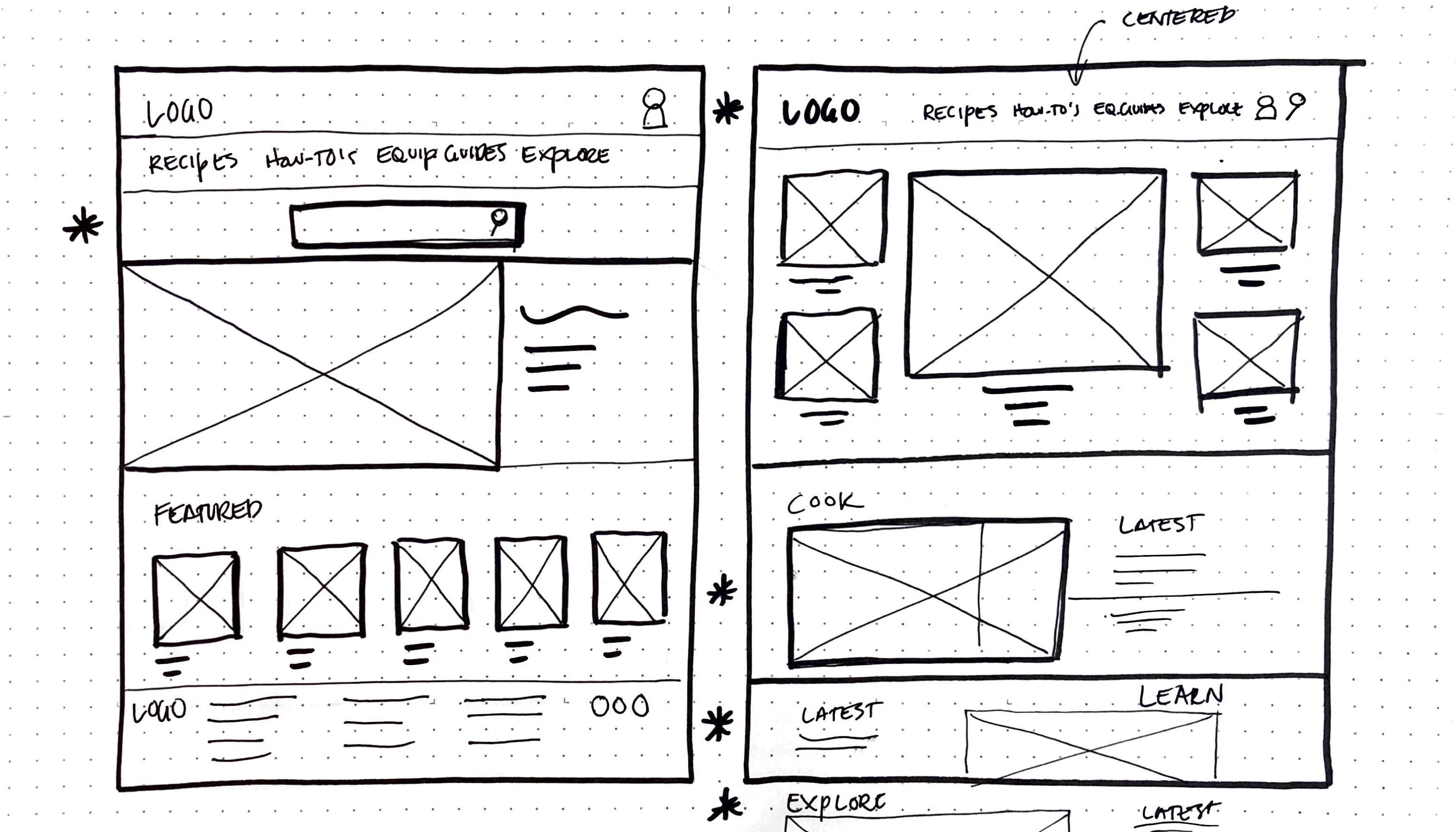
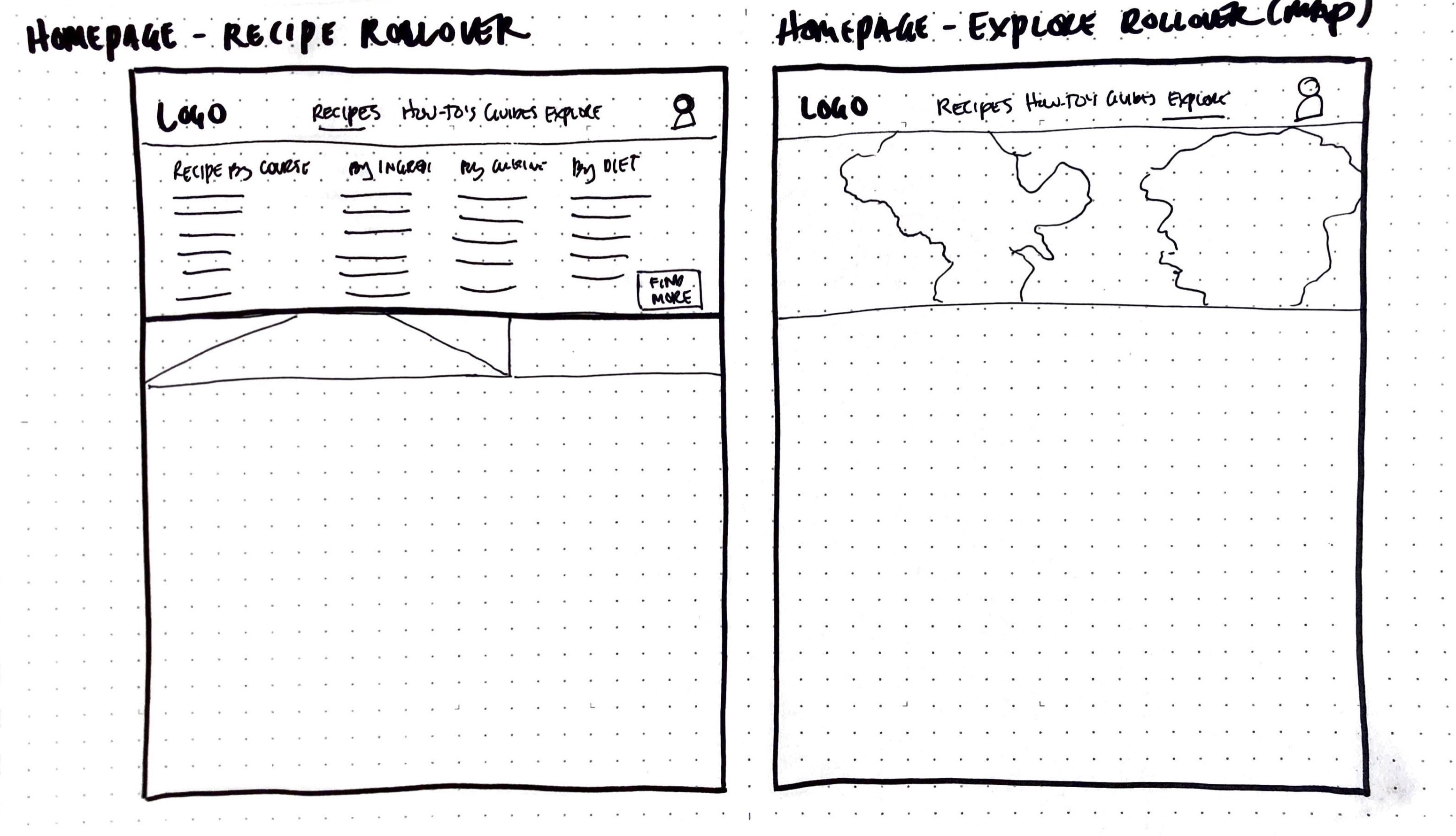
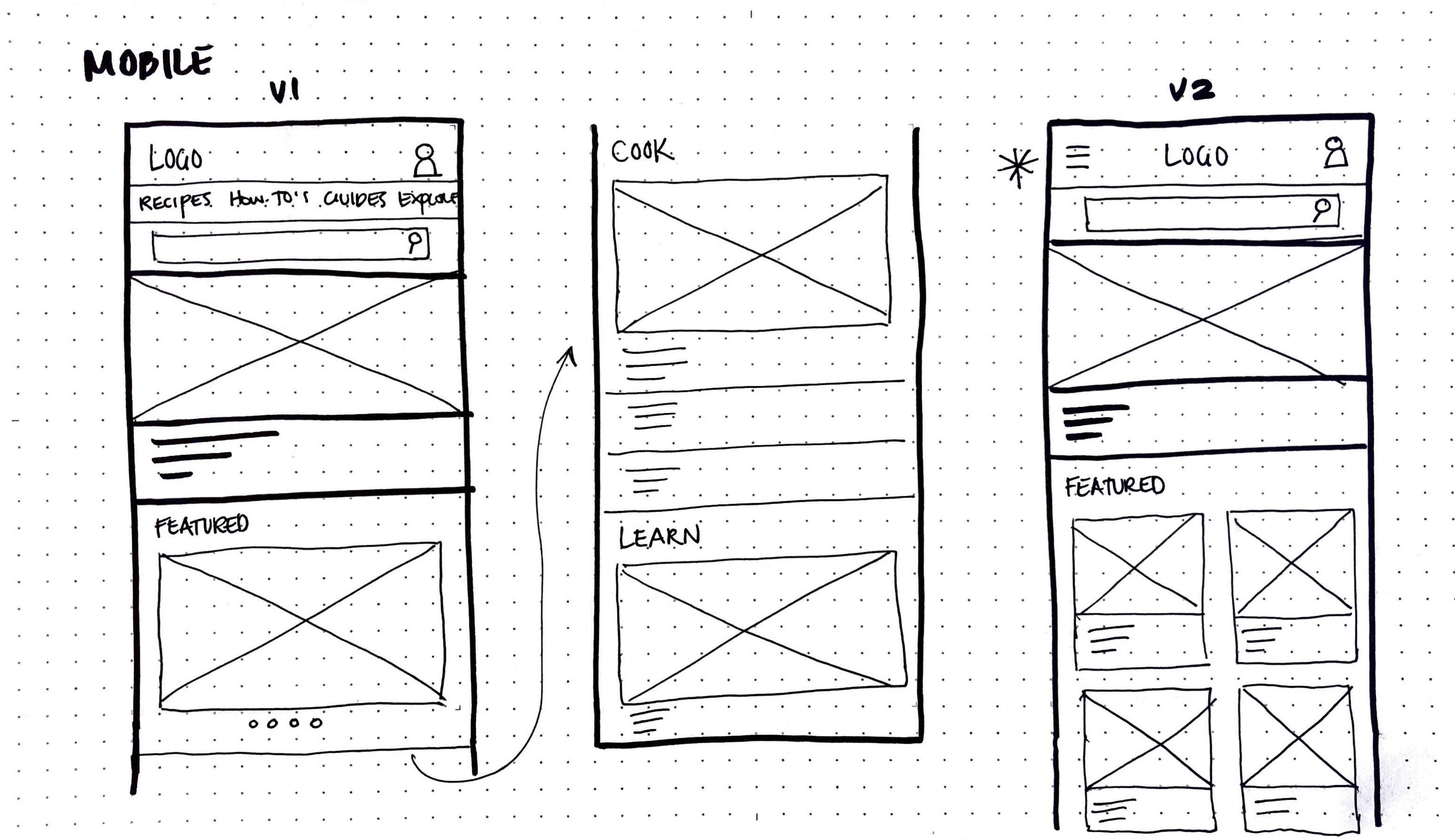
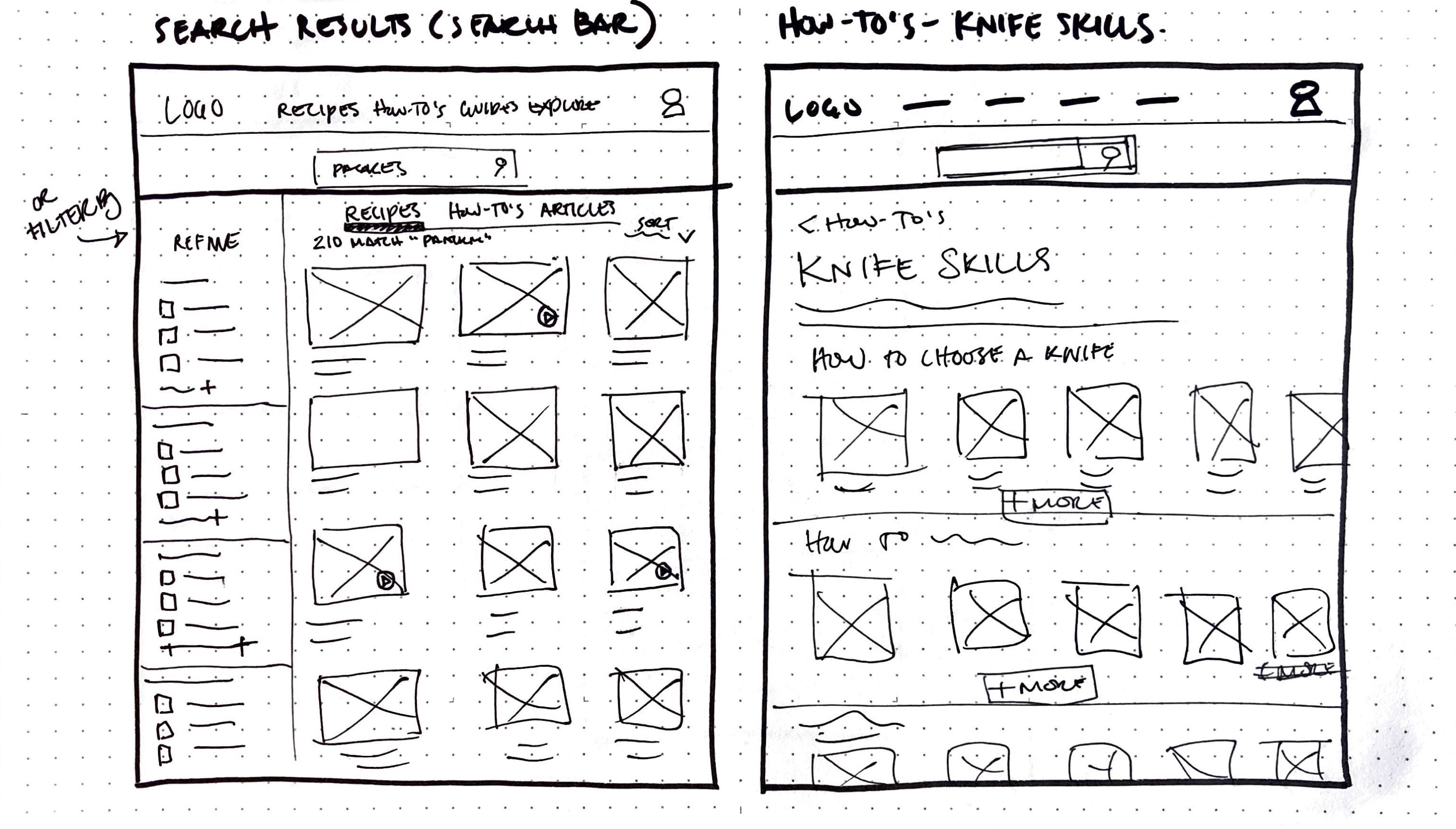
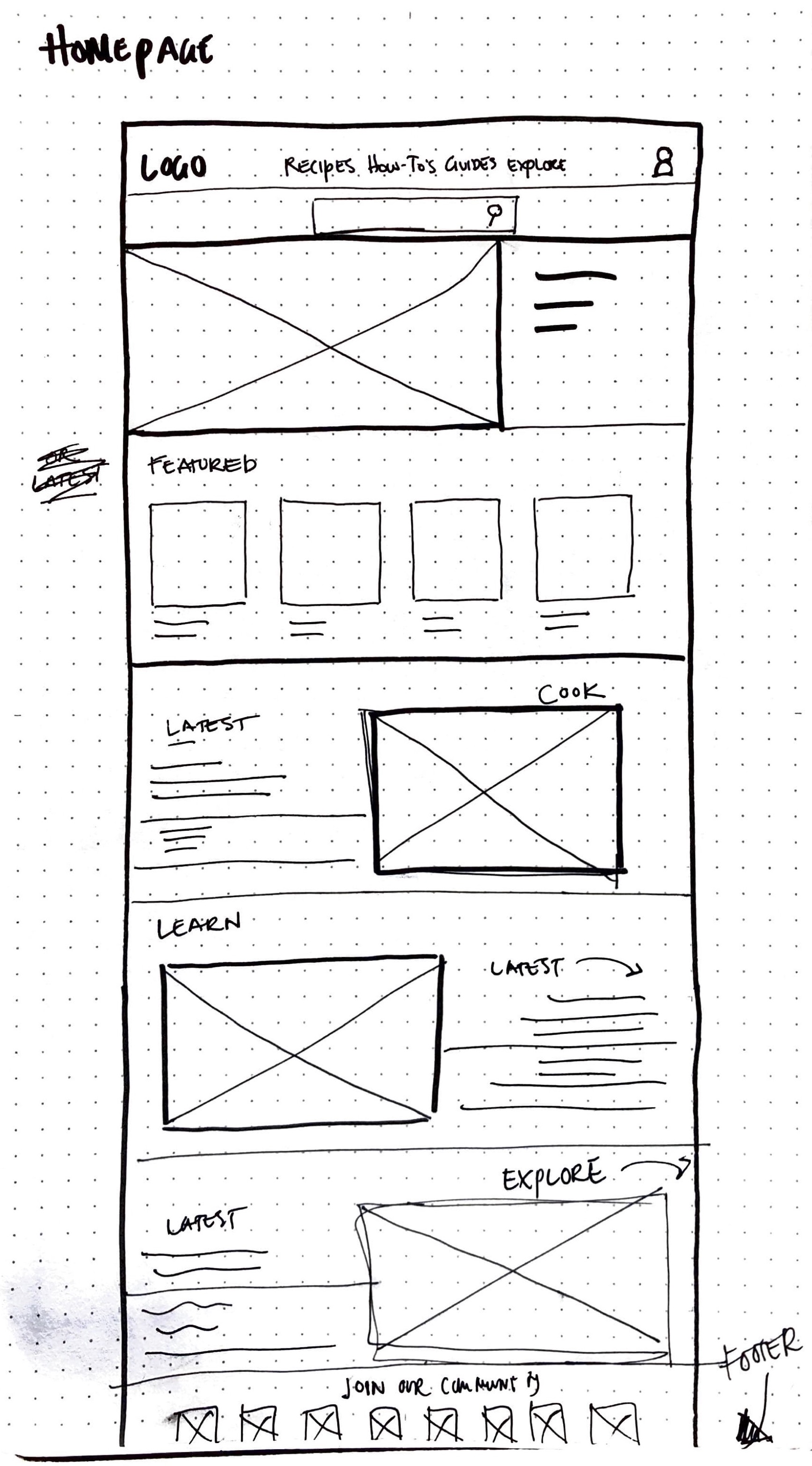
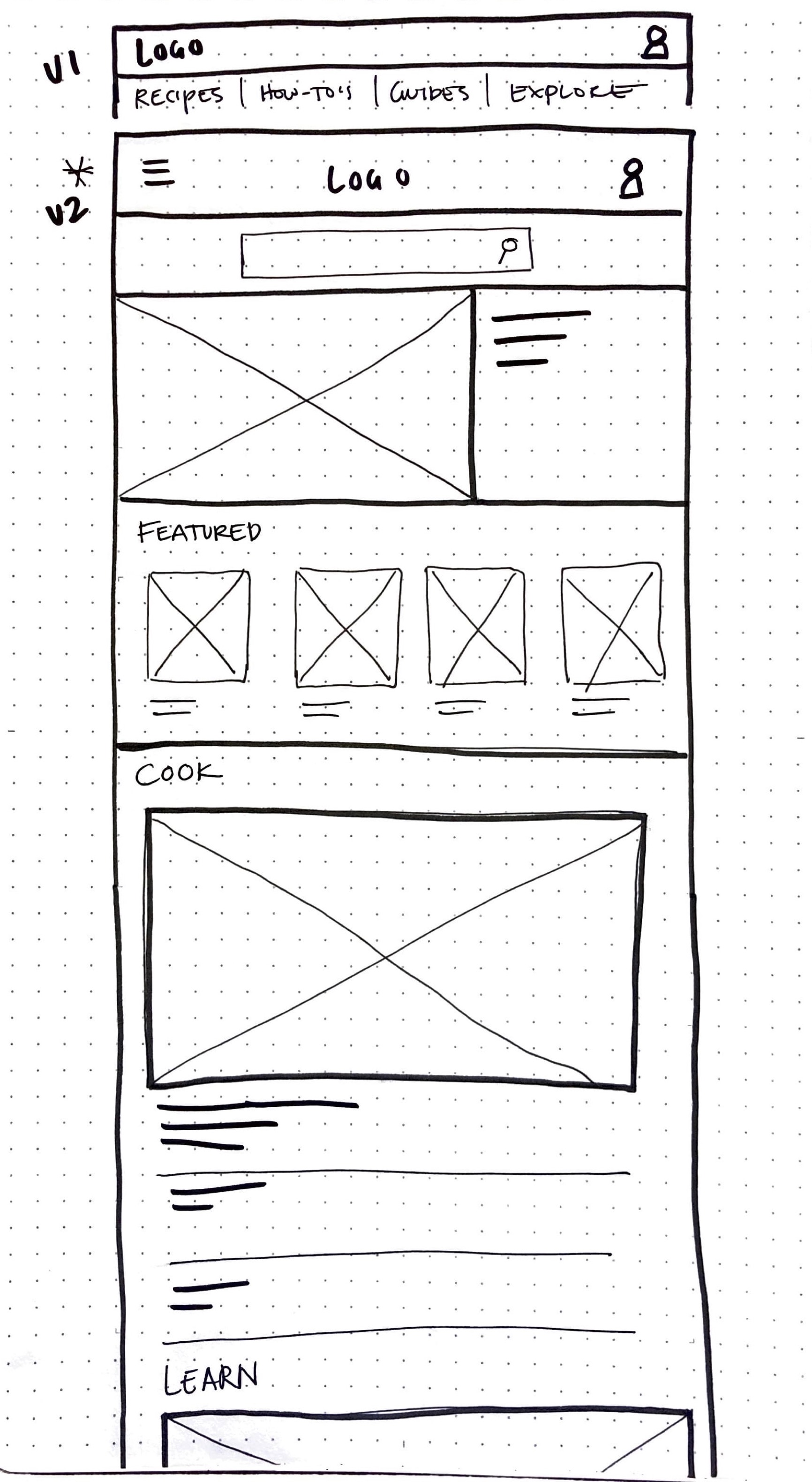
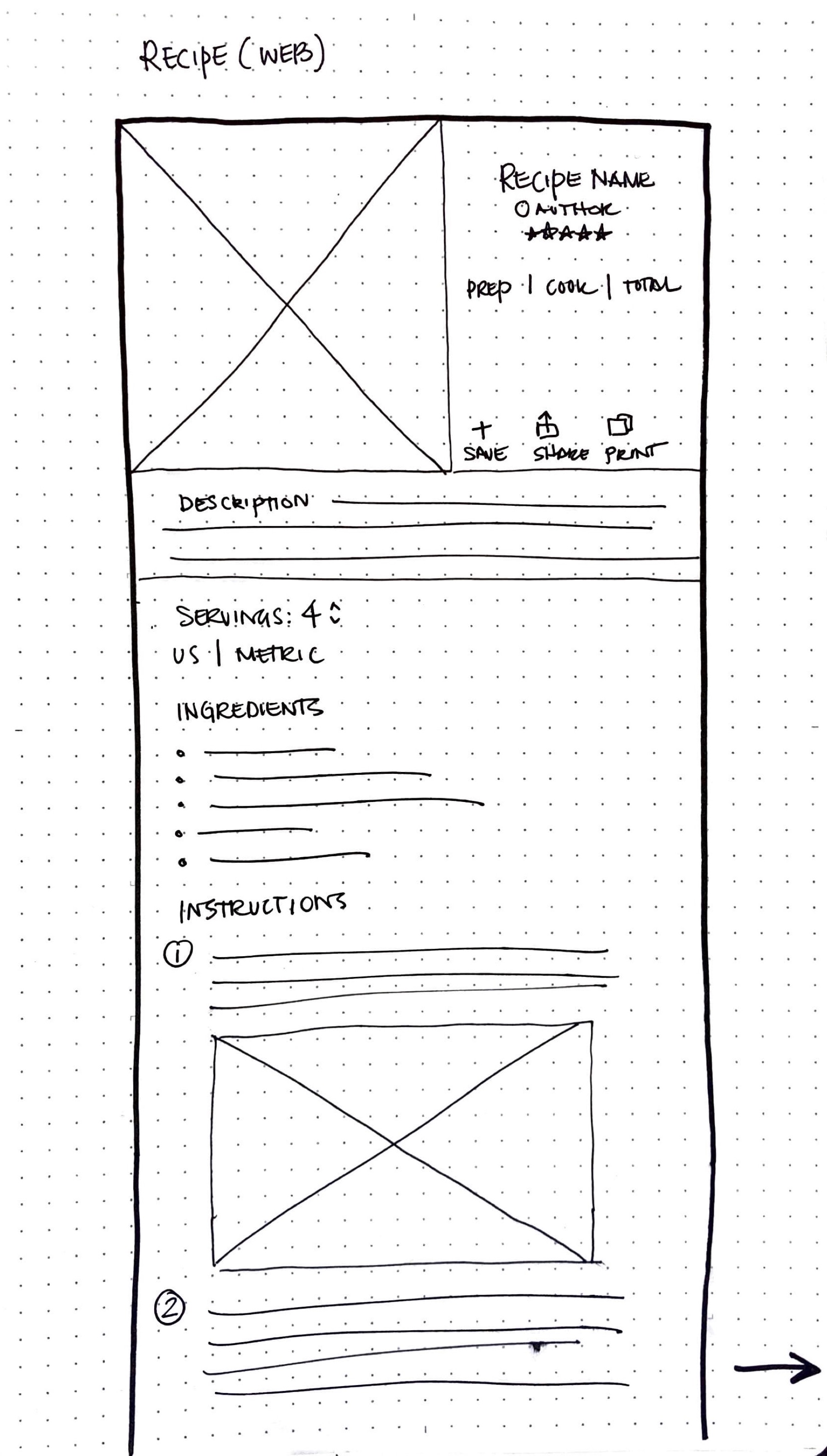
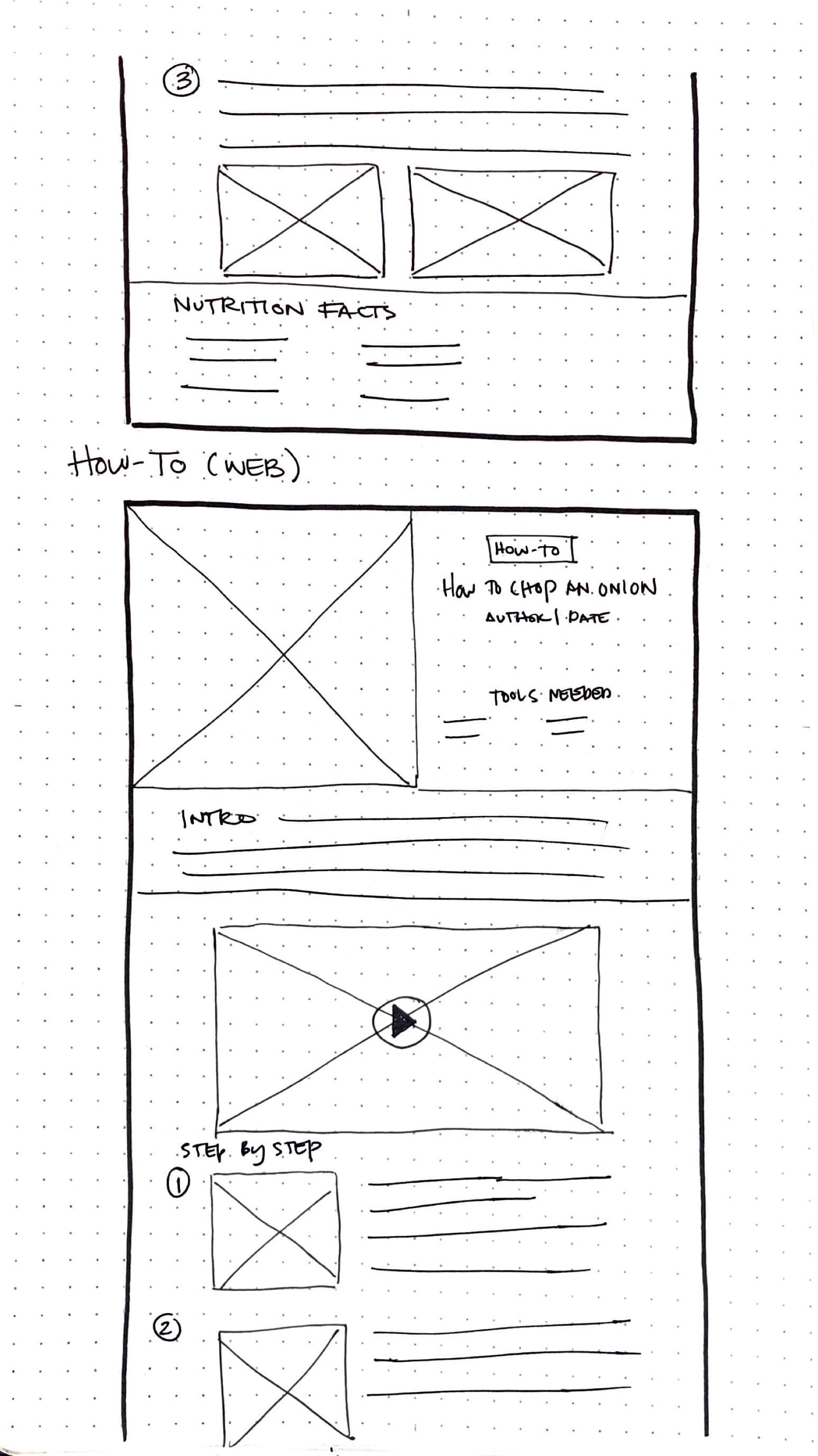
With this feedback in hand, I set out to design a website that would incorporate recipe discovery, sharing, and organization all in one place. I would focus on presenting recipes in a simplified, easy-to-follow format and make saving them as easy as a few clicks.
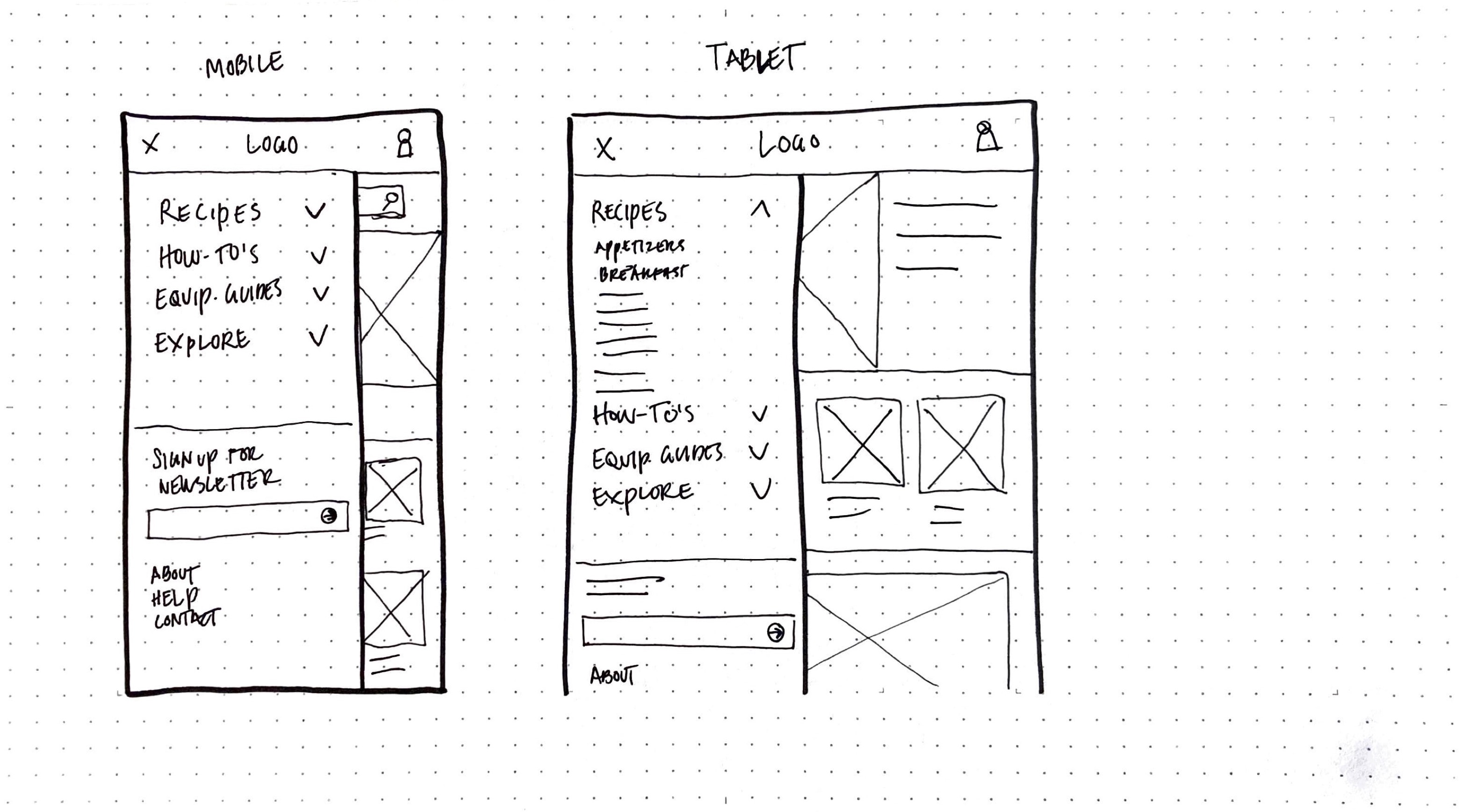
I began by sketching some of the website's key screens. Since the users would likely be accessing Foodies from a variety of devices – for instance, a desktop computer for searching for new recipes and a mobile device for cooking in the kitchen – I made sure to develop additional screen sizes so the site would be fully responsive.










PROTOTYPE
Responsive Design
—
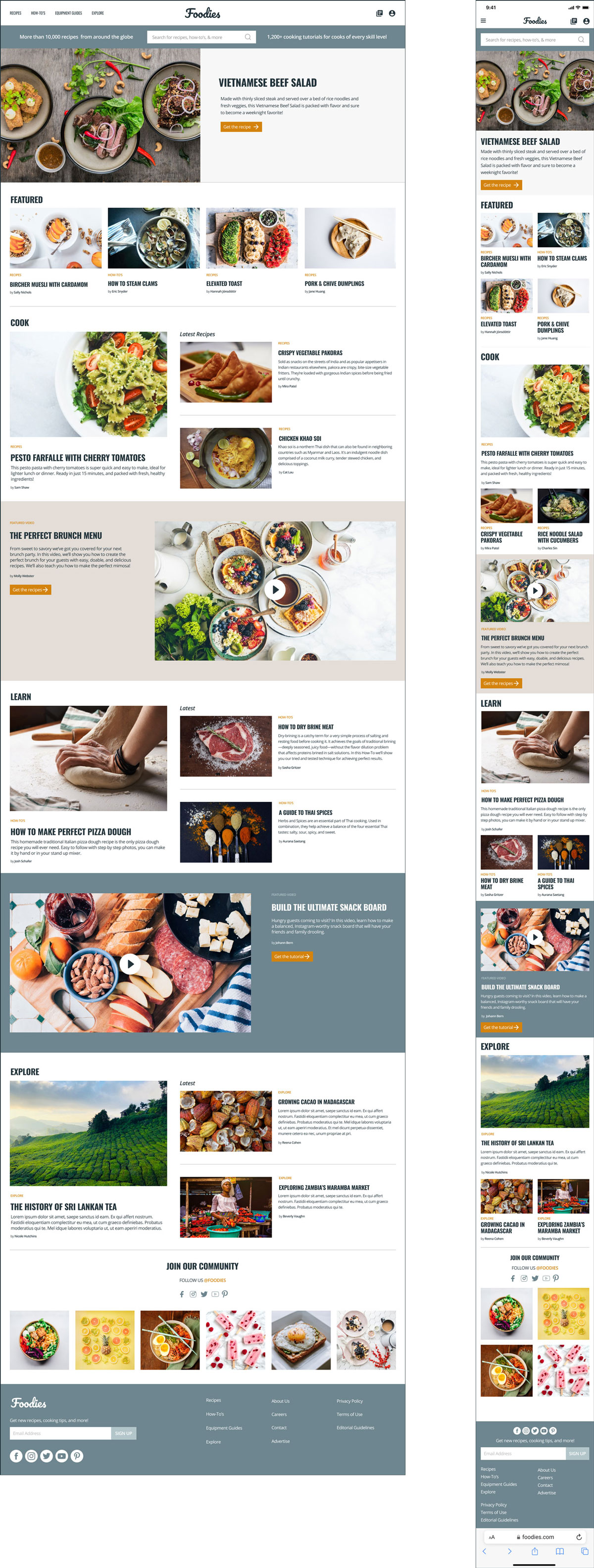
Since users search for recipes and cooking tutorials from a variety of devices and often use mobile devices when cooking in the kitchen, I felt it was important to optimize the browsing experience for a range of device sizes, such as mobile and tablet, so users would have the smoothest experience possible.


PROTOTYPE & TEST
Hi-Fi Mockups
—






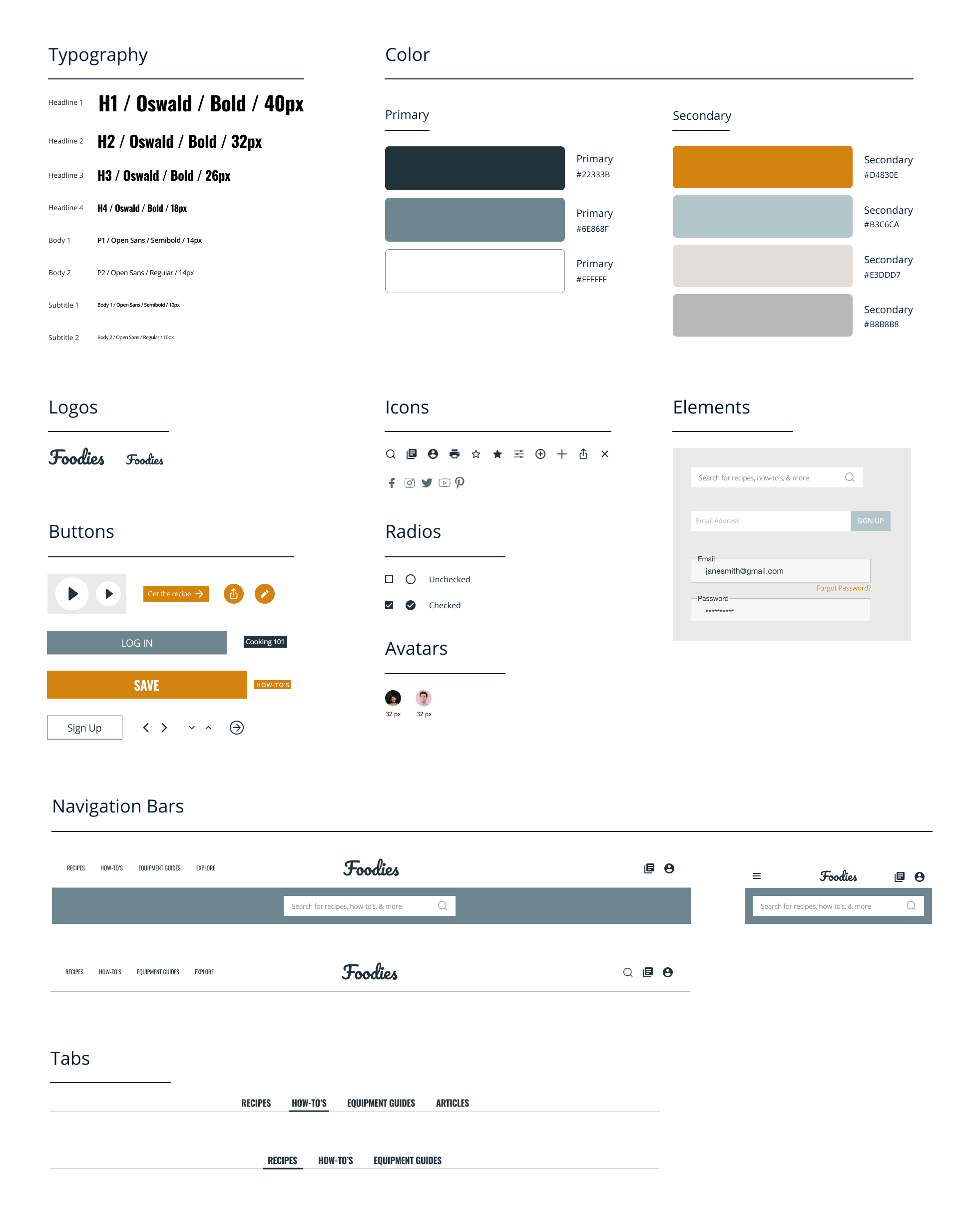
PROTOTYPE
Design System
—

PROTOTYPE
Final Prototype
—

Key Takeaways
—
PAIN POINTS REVEAL NEW OPPORTUNITIES
Competitive analysis and customer reviews of existing products can provide valuable insights into key features that are missing from these products, current customer pain points, and feature wishlists – all of which can lead to new product opportunities.
CONSIDER ACCESSIBILITY FROM DAY 1
To create a website that is truly accessible to all users, designers need to carefully consider a wide range of user needs from the very beginning of the design process. Website owners risk alienating a sizeable portion of the population when these considerations are not made and may end up having to make time-consuming and costly adaptations later down the road.
CONNECT
daniellepecora@gmail.com | LinkedIn